Home » Resources » How-to Guides » Marketo Installation Hub » Marketo Landing Pages Installation
Marketo Landing Pages
Our Marketo Landing Page integration allows you to add validation and address capture to your forms, by customizing the landing page template.
This integration adds settings to the landing page which can be configured in the variables section of the sidebar.
Copy and paste the code below into your landing page template. Then see the section below on configuring these options to suit your needs.
Validation Code
<meta class="mktoString" id="D8_apiKey" mktoName="D8 Api Key" default="">
<meta class="mktoBoolean" id="D8_val_email_enabled" mktoName="D8 Email Validation" default="false">
<meta class="mktoString" id="D8_val_email_level" mktoName="D8 Email Level" default="Address">
<meta class="mktoString" id="D8_val_email_msg" mktoName="D8 Email Message" default="Email address is invalid">
<meta class="mktoBoolean" id="D8_val_phone_enabled" mktoName="D8 Phone Validation" default="false">
<meta class="mktoString" id="D8_val_phone_defaultCountryCode" mktoName="D8 Phone Default Country Code" default="44">
<meta class="mktoString" id="D8_val_phone_msg" mktoName="D8 Phone Message" default="Phone number is invalid">
<meta class="mktoBoolean" id="D8_val_bank_enabled" mktoName="D8 Bank Validation" default="false">
<meta class="mktoString" id="D8_val_bank_sortcode" mktoName="D8 Bank Sortcode Id" default="">
<meta class="mktoString" id="D8_val_bank_accountNum" mktoName="D8 Bank Account Number Id" default="">
<meta class="mktoString" id="D8_val_bank_msg" mktoName="D8 Bank Message" default="Bank details are invalid">
<meta class="mktoBoolean" id="D8_val_name_enabled" mktoName="D8 Name Validation" default="false">
<meta class="mktoString" id="D8_val_name_firstName" mktoName="D8 Name First Name Id" default="">
<meta class="mktoString" id="D8_val_name_LastName" mktoName="D8 Name Last Name Id" default="">
<meta class="mktoString" id="D8_val_name_msg" mktoName="D8 Name Message" default="Name fields are invalid">
<script>
MktoForms2.whenReady(function (form) {
form.onValidate(function(){
form.submittable(checkForErrors(form));
});
});
var currentForm;
// Runs on form submission
function startData8Validation(field, form) {
if(field.type === "email" && ${D8_val_email_enabled} && field.value)
validateEmailAsync(field);
else if(field.type === "tel" && ${D8_val_phone_enabled} && field.value)
validatePhoneAsync(field);
else if(field.id === '${D8_val_bank_accountNum}' && field.value){
var sortcodeField = form ? form.getFormElem()[0].querySelector('#' + '${D8_val_bank_sortcode}') : document.querySelector('#' + '${D8_val_bank_sortcode}');
if(sortcodeField != null && sortcodeField.value)
validateBankAsync(sortcodeField, field);
}
else if(field.id === '${D8_val_bank_sortcode}' && field.value){
var accNumField = form ? form.getFormElem()[0].querySelector('#' + '${D8_val_bank_accountNum}') : document.querySelector('#' + '${D8_val_bank_accountNum}');
if(accNumField != null && accNumField.value)
validateBankAsync(field, accNumField);
}
else if(field.id === '${D8_val_name_firstName}' && field.value){
var lastNameId = '${D8_val_name_lastName}';
var lastNameField;
if(lastNameId)
lastNameField = form ? form.getFormElem()[0].querySelector('#' + lastNameId) : document.querySelector('#' + lastNameId);
if(!lastNameId || (lastNameField && lastNameField.value))
validateNameAsync(field, lastNameField);
}
else if(field.id === '${D8_val_name_lastName}' && field.value){
var firstNameId = '${D8_val_name_firstName}';
var firstNameField;
if(firstNameId)
firstNameField = form ? form.getFormElem()[0].querySelector('#' + firstNameId) : document.querySelector('#' + firstNameId);
if(firstNameField && firstNameField.value)
validateNameAsync(firstNameField, field);
}
}
function validateEmailAsync(field) {
var params = {
email: field.value,
level: '${D8_val_email_level}',
options: {
ApplicationName: 'Marketo'
}
}
var req = new XMLHttpRequest();
req.open("POST", "https://webservices.data-8.co.uk/EmailValidation/IsValid.json?key=" + '${D8_apiKey}');
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 200) {
var result = JSON.parse(this.response);
if (!result.Status.Success)
reportValidationResult({ field: field, valid: true });
else if (result.Result !== "Invalid")
reportValidationResult({ field: field, valid: true });
else
reportValidationResult({ field: field, valid: false, msg: '${D8_val_email_msg}' });
} else {
reportValidationResult({ field: field, valid: true });
}
}
};
req.send(window.JSON.stringify(params));
}
function validatePhoneAsync(field) {
var params = {
telephoneNumber: field.value,
defaultCountry: '${D8_val_phone_defaultCountryCode}',
options: {
ApplicationName: 'Marketo',
}
}
var req = new XMLHttpRequest();
req.open("POST", "https://webservices.data-8.co.uk/PhoneValidation/IsValid.json?key=" + '${D8_apiKey}');
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 200) {
var result = JSON.parse(this.response);
if (!result.Status.Success)
reportValidationResult({ field: field, valid: true });
else if (result.Result.ValidationResult !== "Invalid")
reportValidationResult({ field: field, valid: true });
else
reportValidationResult({ field: field, valid: false, msg: '${D8_val_phone_msg}'});
} else {
reportValidationResult({ field: field, valid: true });
}
}
};
req.send(window.JSON.stringify(params));
}
function validateBankAsync(sortcodeField, accountNumField) {
var params = {
sortcode: sortcodeField.value,
bankAccountNumber: accountNumField.value,
options: {
ApplicationName: 'Marketo'
}
}
var req = new XMLHttpRequest();
req.open("POST", "https://webservices.data-8.co.uk/BankAccountValidation/IsValid.json?key=" + '${D8_apiKey}');
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 200) {
var result = JSON.parse(this.response);
if (!result.Status.Success){
reportValidationResult({ field: sortcodeField, valid: true });
reportValidationResult({ field: accountNumField, valid: true });
}
else if (result.Valid !== "Invalid"){
reportValidationResult({ field: sortcodeField, valid: true });
reportValidationResult({ field: accountNumField, valid: true });
}
else{
reportValidationResult({ field: sortcodeField, valid: false, msg: '${D8_val_bank_msg}' });
reportValidationResult({ field: accountNumField, valid: false, msg: '${D8_val_bank_msg}' });
}
} else {
reportValidationResult({ field: sortcodeField, valid: true });
reportValidationResult({ field: accountNumField, valid: true });
}
}
};
req.send(window.JSON.stringify(params));
}
function validateNameAsync(firstNameField, lastNameField) {
var params = {
name:{
Title: "",
Forename: firstNameField.value,
MiddleName: "",
Surname: lastNameField ? lastNameField.value : "",
},
options: {
ApplicationName: 'Marketo'
}
}
var req = new XMLHttpRequest();
req.open("POST", "https://webservices.data-8.co.uk/SalaciousName/IsUnusableName.json?key=" + '${D8_apiKey}');
req.setRequestHeader("Accept", "application/json");
req.setRequestHeader("Content-Type", "application/json; charset=utf-8");
req.onreadystatechange = function () {
if (this.readyState === 4) {
req.onreadystatechange = null;
if (this.status === 200) {
var result = JSON.parse(this.response);
if (!result.Status.Success){
reportValidationResult({ field: firstNameField, valid: true });
reportValidationResult({ field: lastNameField, valid: true });
}
else if (result.Result === ""){
reportValidationResult({ field: firstNameField, valid: true });
reportValidationResult({ field: lastNameField, valid: true });
}
else{
reportValidationResult({ field: firstNameField, valid: false, msg: '${D8_val_name_msg}' });
reportValidationResult({ field: lastNameField, valid: false, msg: '${D8_val_name_msg}' });
}
} else {
reportValidationResult({ field: firstNameField, valid: true });
reportValidationResult({ field: lastNameField, valid: true });
}
}
};
req.send(window.JSON.stringify(params));
}
function reportValidationResult(result) {
if (result.valid) {
result.field.classList.remove("data8Error");
}
else {
result.field.classList.add("data8Error");
if(currentForm){
currentForm.showErrorMessage(result.msg, $(result.field));
}
}
result.field.reportValidity();
return result;
}
function checkForErrors(form){
var inputs = form.getFormElem()[0].querySelectorAll("input");
var validForm = true;
for(var i=0; i<inputs.length; i++){
if(inputs[i].classList.contains("data8Error")){
validForm = false;
inputs[i].focus();
if(inputs[i].type == "email")
reportValidationResult({ field: inputs[i], valid: false, msg: '${D8_val_email_msg}' });
else if(inputs[i].type == "tel")
reportValidationResult({ field: inputs[i], valid: false, msg: '${D8_val_phone_msg}' });
else if(inputs[i].id == '${D8_val_bank_sortcode}' || inputs[i].id == '${D8_val_bank_accountNum}')
reportValidationResult({ field: inputs[i], valid: false, msg: '${D8_val_bank_msg}' });
else
reportValidationResult({ field: inputs[i], valid: false, msg: '${D8_val_name_msg}' });
}
}
return validForm;
}
MktoForms2.onFormRender(function (form) {
currentForm = form;
var formFields = form.getFormElem()[0].querySelectorAll("input");
for(var i=0; i < formFields.length; i++){
var field = formFields[i];
if(field && !field.classList.contains("data8-validation-has-attached")){
field.classList.add("data8-validation-has-attached");
field.addEventListener('change', function(e){
startData8Validation(this, form);
});
}
}
});
</script>
PredictiveAddress Code
<!-- Variables for Data8 PredictiveAddress -->
<meta class="mktoString" id="D8_apiKey" mktoName="D8 Api Key" default="">
<!-- The line above (D8_apiKey) should be removed if using both validation and PredictiveAddress as it is already declared in the validation code -->
<meta class="mktoString" id="D8_PA_address1" mktoName="D8 PA Address1 Id" default="">
<meta class="mktoString" id="D8_PA_address2" mktoName="D8 PA Address2 Id" default="">
<meta class="mktoString" id="D8_PA_address3" mktoName="D8 PA Address3 Id" default="">
<meta class="mktoString" id="D8_PA_city" mktoName="D8 PA City Id" default="">
<meta class="mktoString" id="D8_PA_county" mktoName="D8 PA State/County Id" default="">
<meta class="mktoString" id="D8_PA_postcode" mktoName="D8 PA Postcode Id" default="">
<meta class="mktoString" id="D8_PA_country" mktoName="D8 PA Country Id" default="">
<!-- Add Data8 PredictiveAddress Libraries -->
<script type="text/javascript" src="https://webservices.data-8.co.uk/javascript/predictiveaddress.js"></script>
<link rel="stylesheet" href="https://webservices.data-8.co.uk/content/predictiveaddress.css" />
<!-- Initiate PredictiveAddress once form is loaded -->
<script>
MktoForms2.onFormRender(function (form) {
var txt = document.getElementById('${D8_PA_address1}');
if(txt && !txt.classList.contains("data8-PA-has-attached")){
txt.classList.add("data8-PA-has-attached");
new data8.predictiveaddressui(txt, {
// Change this to your own API Key
ajaxKey: '${D8_apiKey}',
fields: [
{ element: '${D8_PA_address1}', field: 'line1' },
{ element: '${D8_PA_address2}', field: 'line2' },
{ element: '${D8_PA_address3}', field: 'line3' },
{ element: '${D8_PA_city}', field: 'town' },
{ element: '${D8_PA_county}', field: 'county' },
{ element: '${D8_PA_postcode}', field: 'postcode' },
{ element: '${D8_PA_country}', field: 'country' }
]
});
}
});
</script>
Configuration
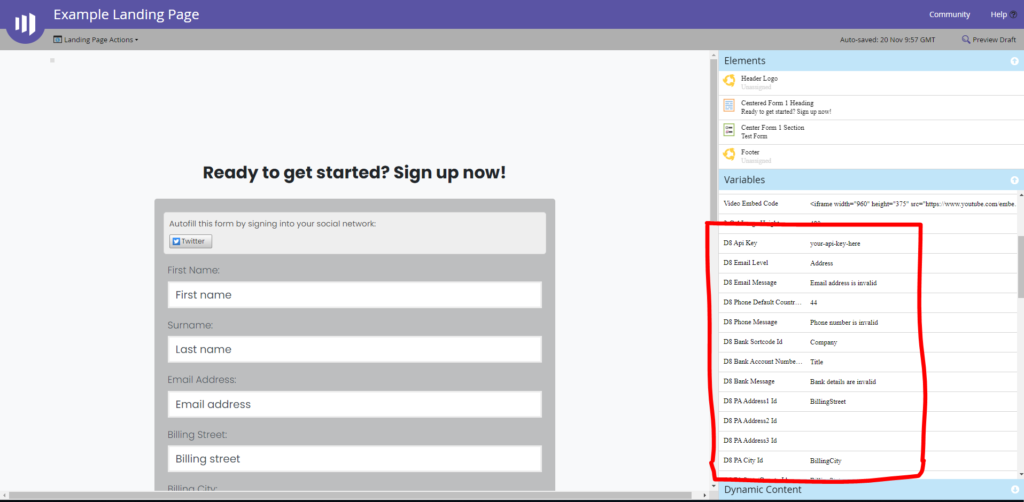
Once you have implemented either or both of the code snippets above into your landing page template, you should be able to see the custom Data8 variables into the variables section of the sidebar on the landing page that the template is applied to. These variables control which services are used, the level of validation to apply, and the error messages you wish to display.

Enter your client-side API key into the D8 API key variable box. To create a client-side API key, create a new API key and add the domain of your marketo landing page to the list of ‘Allowed Domains’.
Enable the services of your choice with the toggles at the bottom of the variables section (must have credits on your account for the services you enable).
Enter any other appropriate configuration options such as D8 Email Level, D8 Phone Default Country, or add bank account details or address field id’s into the respective variables. These id’s can be found by previewing the landing page, right clicking on the field in the form and click ‘Inspect’. The field should have an id attribute based on the field name like ‘BillingStreet’ for example.
You can find the full list of values for the email level option in the ‘Advanced Configuration Options’ section below. Descriptions for the phone validation options can also be found in the ‘Advanced Configuration Options’ section below.
Advanced Configuration Options
After implementing the code and configuring the options to suit your needs, the relevant address capture and/or validation will be applied to the appropriate fields on your data-capture forms.
Telephone Validation
When Telephone Validation is enabled, all suitable telephone number fields are validated automatically (input fields of type ‘tel’). The Default Country Code option is the ISO 2-character country code or international dialling code of the country to validate the telephone number in, unless that number contains an explicit country code prefix. If entered data is identified as invalid, the error will be highlighted suitably on the form.
Email Validation
When Email Validation is enabled, all suitable email address fields (input fields of type ’email’) are validated automatically. The level of validation to apply to entered email addresses, along with the custom error message to display, can be configured in the settings. See the table below for information on each level. If entered data is identified as invalid, the error will be highlighted suitably on the form.
Email Validation Levels:
| Level | Description |
|---|---|
| Syntax | The supplied email is checked to ensure that it meets the standard email address format. This is the quickest option and would reject such incorrect email addresses as “noone@nowhere” and “N/A”, but would accept incorrect email addresses that are correctly formed but that do not include a valid domain name such as “[email protected]”. |
| Domain | The supplied email is checked to ensure that the domain name (the part to the right of the @ sign) exists and is set up to receive email. This is still normally very quick, but can take a few seconds in some cases. This check would reject incorrectly formatted email addresses in the same way as the Syntax check, and would also reject a misspelled domain name such as “[email protected]”. It can also detect when a domain name exists but does not handle email, such as “[email protected]”. It does not verify that the part of the email address to the left of the @ sign exists. |
| Server | In addition to the Domain level checks, validates that at least one of the mail servers advertised for the domain is actually live. |
Address | In addition to the Server level checks, validates that the mail server accepts mail for the full email address. |
