
Data8 & Dynamics 365
At Data8 we have a passion for Dataverse and it’s first party Dynamics 365 add-ons. We have worked with the platform for a long time, from early on-premise days until the modern day vast platform it’s become. Not only have we worked with the platform, we also use the platform ourselves – practicing what we preach if you will. We devote the time to learning about the in’s and out’s across each element of the platform, spear-headed by our two Microsoft MVPs to ensure we are at the cutting edge of what can be offered.
We were recently contacted by our of our customers, a fantastic charity named “Dogs For Good”, who currently use the PredictiveAddress solution directly in their Dynamics 365 environment. The request was to see if our Predictive Address service could be used in a Dynamics 365 Marketing form – the forms that are hosted either on Portals or embedded into other websites – and whilst we at Data8 don’t use the platform, we had enough knowledge to know that it should be possible after reading the Microsoft documentation, so we got to work.
Knowing that Data8 has a javascript based implementation of Predictive Address, our starting point was understanding this page: Marketing Form Client Side Extensibility. This page gives examples of run custom code on an existing marketing form and knowing that we can run custom code after the form has loaded is all we really need to know to show we can do it.
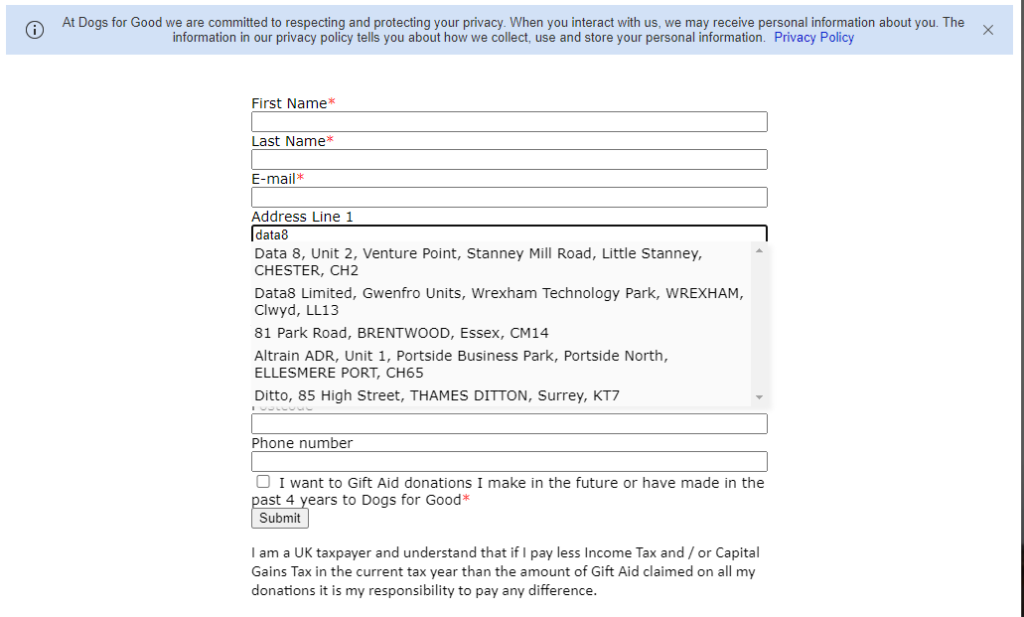
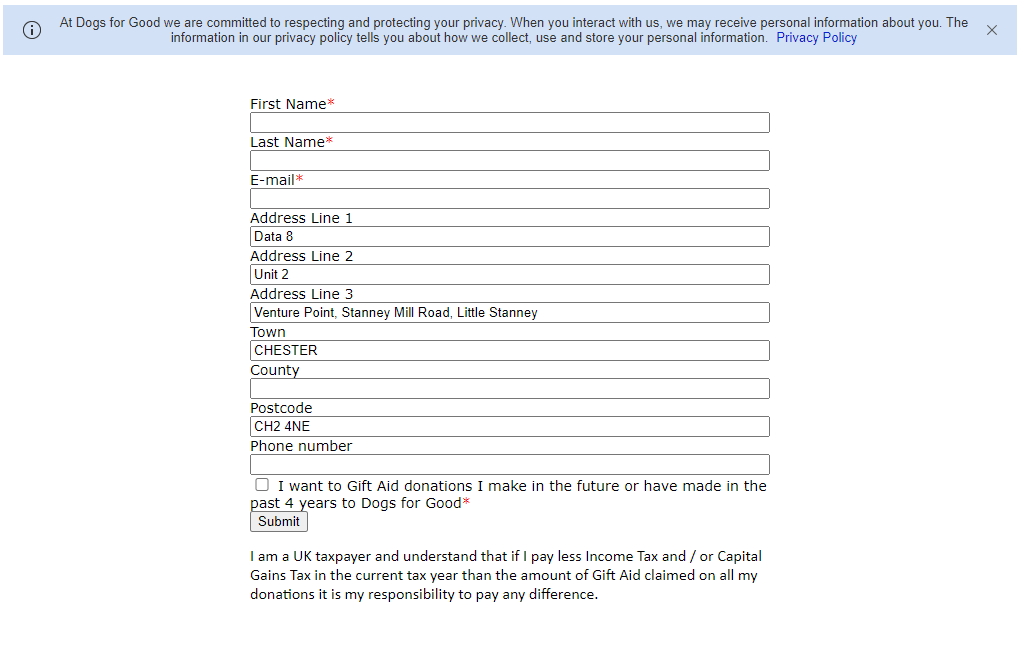
I’m pleased to say we were able to add PredictiveAddress as hoped. Below the screenshot of the implementation, please find all our code should you wish to attempt this yourself.


Show me the Code
Firstly, at the top of the form, you need to include the CS file – just so we can get it to look right. Simply paste this line at the top of the form.
<link rel=”stylesheet” href=”https://webservices.data-8.co.uk/content/predictiveaddress.css” />
Then, at the end of your form, please paste this.
<script language="javascript" type="text/javascript">
MsCrmMkt.MsCrmFormLoader.on('afterFormLoad', function (event) {
var data8JsScript = document.createElement('script');
data8JsScript.onload = function () {
var txt = document.getElementById('5aeb02e5-8dae-ec11-983f-0022481aafe9');
new data8.predictiveaddressui(txt, {
// Change this to your own API Key
ajaxKey: 'INSERT-API-KEY-HERE',
fields: [
{ element: '5aeb02e5-8dae-ec11-983f-0022481aafe9', field: 'line1' },
{ element: '6c8d2b60-bfb1-ec11-983f-0022481a7c4f', field: 'line2' },
{ element: '0683316c-bfb1-ec11-983f-0022481a7c4f', field: 'line3' },
{ element: '7dd2a80c-bfb1-ec11-983f-0022481a7c4f', field: 'town' },
{ element: '1669a91e-bfb1-ec11-983f-0022481a7c4f', field: 'county' },
{ element: '0ee8b8ff-8dae-ec11-983f-0022481aafe9', field: 'postcode' }
]
});
};
data8JsScript.src = "https://webservices.data-8.co.uk/javascript/predictiveaddress.js;
document.head.appendChild(data8JsScript);
});
</script>
A few additional notes:
- Remember to use your own Data8 API key that is authorised for the domains it will be hosted on.
- Each element has a unique id in the example above – this correlates with the ID of the form field from the Dynamics 365 instance. You can either find it from Dynamics 365 or by using a page inspector tool on the HTML.
If you have any questions, or have any examples of implementation you’d be interested in sharing with us – please get in touch and we’d love to do everything we can.
