
Canvas Apps are a fantastic way of doing pretty much anything you want within the Microsoft technology stack and when you combine them with the functionality of Power Automate, you can do even more.
Since very early on, Data8 have been proud to have an approved connector within Power Automate Data8 Data Enrichment which helps you keep on top of your data quality at the point of entry but one of the things that has been lacking is the option to aid the user in inputting an address.
Today we are proud that postcode lookup has been added to the Data8 Power Automate connector. Alongside this release, I thought it would be worth taking the time explaining one way in which you can utilise this new feature in a Canvas App by implementing Postcode Lookup from a blank canvas.
Firstly, we need to work in Power Automate, to pre-empt what we are going to need in our canvas app, so let’s make the flow. It isn’t a complex flow and will simply take 2 input’s that will come from the canvas app and pass the resulting data back, letting the canvas app do the heavy lifting.
Creating the flow within Power Automate
- You want to make a new flow which has a “PowerApps” trigger.

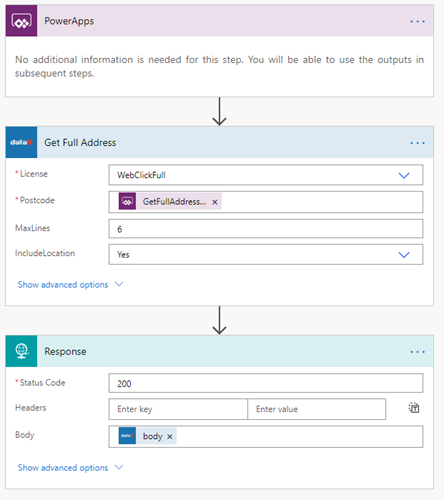
2. You want to use the “Data8 Data Enrichment” connector here and the “Get Full Address” action. Most of the options in this are customizable or can be left to default – information on each one is available here: Postcode Search – Get Full Address
The key part you care about here is the “Postcode” and the optional “Building” parameter. Click into the “Postcode” parameter and through your “Dynamic Content”, click “Ask in PowerApps”.
Do the same for “Building” and your full flow step should look something like this:

3. Now we need to return the data. Unfortunately, it isn’t obvious how to return a complex object through the “Return to PowerApps” action so this took time to work out. Thankfully, a blog post by Brian Dang helps here and gives us even more magic power. Link for ‘Return an Array from Flow to Powerapps Repsonse Method
We need to use the “Response” action, passing the full “Body” detailed in step 2. We also need to tell the system the schema to expect but I’ll save you the time and you can copy and paste it.
That’s it! The Power Automate side of this is all done.
Linking to a Canvas App
This part can be done as you need and we will explain the basics – start by making a new canvas app.
You will need inputs of some sort so you can just use input boxes but if something works better for you, you’re welcome to use that. For the purposes of this demo, we have two input boxes and a button that will be calling Power Automate.
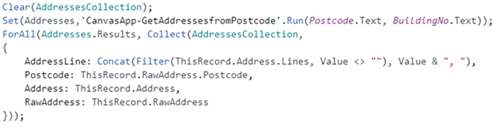
The simplicity of the Power Platform really comes into it’s own now. For the “OnSelect” property, we wrote this:

Just to break it down and explain what it’s doing in 3 stages.
- Clears a collection called “AddressesCollection”
- Sets a variable called “Addresses” to be the output from Power Automate. “CanvasApp-GetAddressesfromPostcode” in this example is the name of the flow so yours may be slightly different
- Looping over all of the possible results, we add to a collection but make a complex object that we can use later on
- AddressLine: This is what will display on a drop down of the whole address on a single line
- Postcode: Just for quick access
- Address: The “Address” property from Power Automate
- Raw Address: The “Raw Address” property as above. If you want more information about what the service itself returns, please refer to the documentation
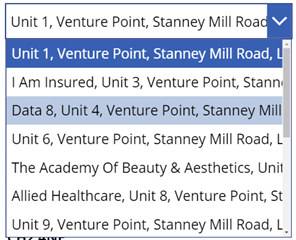
You can now add a drop down box to your form and set the “Items” property to be your “AddressesCollection”. Because AddressLine is the first string parameter, this should be the value it renders, if it doesn’t you can change this in the “Value” property of the drop down.

Now you can use Canvas Apps in any way you want because the Selected value of the dropdown will contain all the raw address details and you can access them directly (or so whatever you wish!)
We’d love to see how you apply the Data8 connector in your apps, please do share your app ideas with us and if you ever have any questions, get in touch on Twitter or via email.
