Home » Resources » How-to Guides » Dataverse & Dynamics 365 Installation Guide » Predictive Address Hub » Predictive Address Installation Guide » Predictive Address User Interface Legacy
Predictive Address: User Interface (Legacy)
Form Customization
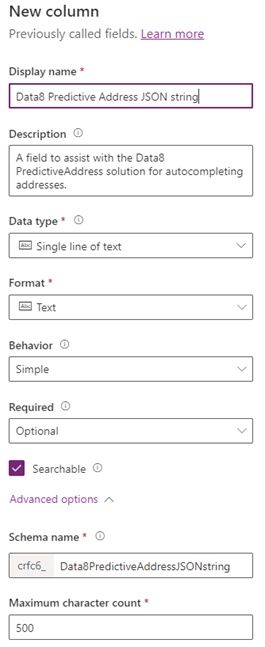
Before we begin, you will need to make a custom field that is around 500 characters in length. Make this custom field in the entity you are going to configure for PredictiveAddress and make a note of the name. In this example we are going to call it “Data8 Predictive Address JSON string” but you can call it whatever you want.

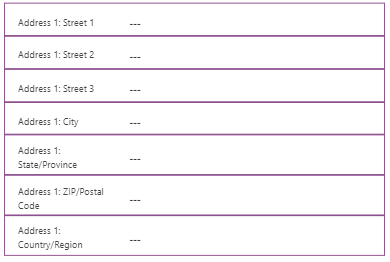
Next open the form editor you wish to add PredictiveAddress onto. The PredictiveAddress custom control does not work with composite fields. This is a restriction placed by Microsoft so you will need to replace the composite fields with the unique fields instead. You will know if it’s the composite grouping because when you select line 1, the complete address will be highlighted like so:

Remove the composite and add the fields one by one instead. You also need to add the custom field you made on the previous page – although you can choose to hide this field.

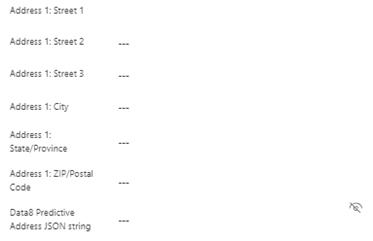
This is how it should look – note you may have different address fields and this is fine.

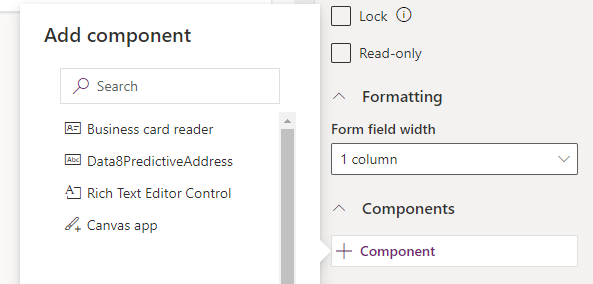
You now need to replace the default control with the custom control provided by Data8. Highlight the line 1 of your address and then look to the bottom right of the screen and you’ll see a “Components” section. Expand it so you see the option to add a component.

You’ll see several options here – you want to select “Data8PredictiveAddress”.

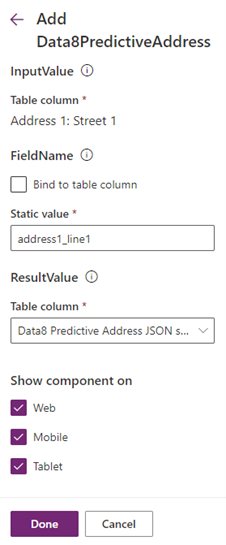
Once you select that option, you have a few final things to populate.
“InputValue” will already be populated with the currently field you are editing.
“FieldName” is designed to help the control know which address grouping you are using. In the “Static value” text box you need to enter the logical name of the line1 element of the address – in this case, address1_line1.
“ResultValue” is designed to help set all the address fields when a user has selected an address. This should be set to the column you made a few pages ago – in this case, our Predictive Address JSON string.
Once you have set those values, you can save and publish your form. The PredictiveAddress popup will now start working – however it will not correctly populate the results quite yet. In order to do that, please follow the next section.

Making Results Persist
In order to populate address fields when you have a selection using Data8 PredictiveAddress, you need to make a few more form tweaks.
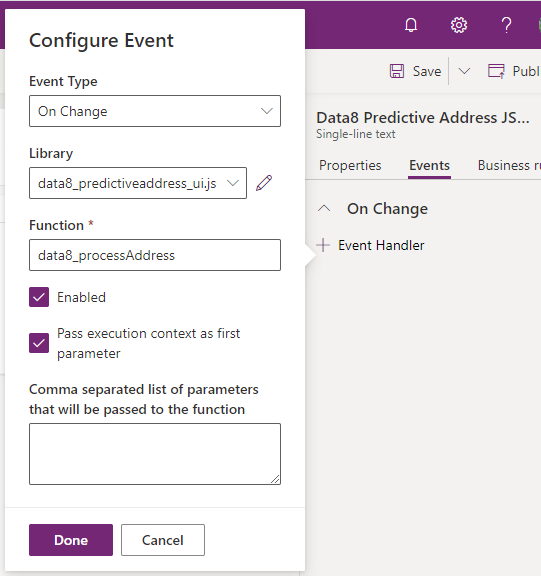
- Add “data8_predictiveaddress_ui.js” to the form
- Add an Event Handler to the custom field we made earlier – the event handler is called “data8_processAddress”. Ensure the “Pass execution context as first parameter” option is ticked.
- Save, publish and close.

After all these steps are completed, your address should start auto populating. Please see the next section, Checking Form Progress, if you are having configuration issues.
Checking Form Progress
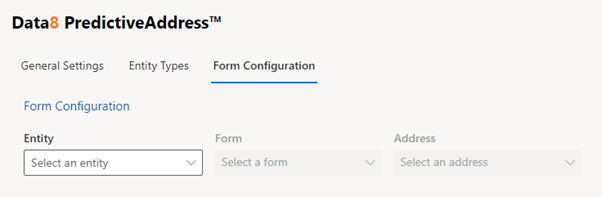
Once you have completed the steps outlined above, you can check that your form has been configured correctly by returning to the configuration and page and navigating to the “Form Configuration” tab.

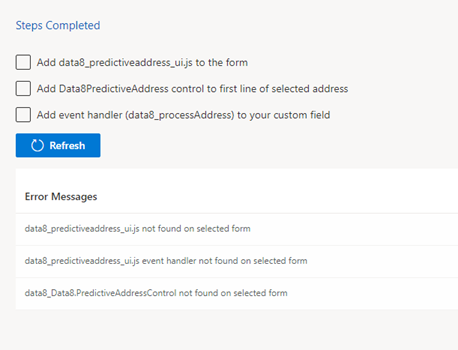
From here you can select an entity, a form, and an address from the dropdowns and the automated checks will provide a list of errors and steps yet to be completed, if any have been missed.

If all automated checks pass and you still have configuration issues, please contact [email protected]
